
CSS background-image-opacity?
与如何使用CSS为文本或图像提供透明背景相关?,但略有不同。我想知道是否可以更改背景 _图像_的Alpha值,而不仅仅是颜色。显然,我可以使用不同的Alpha值保存图像,但是我希望能够动态调整Alpha。到目前为止,我最好的是:<div style="position: relative;"> <div style="position: absolute; left: 0px; right: 0px; top:...
2024-01-10
xdebug.remote_autostart,remote和connect_back未打开
我花了一些时间试图弄清楚为什么autostart,remote和connect_back设置不会启用。我已经输入了:xdebug.remote_autostart,remote和connect_back未打开xdebug.remote_enable=1 xdebug.remote_handler=dbgp xdebug.remote_port=9000 xdebug.remote_autostart=1 xdebug.remote_connect_back=1 ;xdebug.remote_host=192...
2024-01-10
为什么“ docker Attach”挂起?
我可以ubuntu成功运行容器:# docker run -it -d ubuntu3aef6e642327ce7d19c7381eb145f3ad10291f1f2393af16a6327ee78d7c60bb# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES3aef6e642327 ...
2024-01-10
如何在angular.js中实现history.back()
我有指令,它是带有后退按钮的网站标题,我想单击可返回到上一页。我如何以有角度的方式做到这一点?我努力了:<header class="title"><a class="back" ng-class="icons"><img src="../media/icons/right_circular.png" ng-click="history.back()" /></a><h1>{{title}}</h1><a href="/home" class="home" ng-class="icons"><img src...
2024-01-10
使用“ jdb -attach”(或jswat)调试android应用
我在模拟器上将独立的Java调试器与android应用程序一起使用时遇到麻烦。显然,可以通过执行以下步骤来利用任何具有远程功能的Java调试器(例如jdb(或jswat))(据我在这里和那里阅读后的理解):1)打开模拟器,在模拟器上安装您的应用程序(adb install)2)打开dalvik服务器(ddms)3)在模拟器上...
2024-01-10
Google sheet countif cell not empty and background color not white
我有一个在线电子表格,可以跟踪所有流媒体电视提供商(Sling,DIRECTV NOW,PS Vue,Youtube TV,Philo等)的现场本地频道)Google sheet countif cell not empty and background color not whitehttp://streambuzz.net/streaming-tv-local-channels/我使用下面的公式来包括在总计的计数细胞:=countif(B5:B199,"<>") 每个非空单元格将具有表示...
2024-01-10
Math.floor在ActionScript 3中的行为如同Math.round一样吗?
这里的问题是:Math.floor在ActionScript 3中的行为如同Math.round一样吗?var p:int = 0; var n:Number = 0; n = 32.999999999999999; p = Math.floor(n); trace(p); // returns 33 n = 32.11111111111111; p = Math.floor(n); trace(p); // returns 32 我希望这两个返回32.我已搜查,似乎这是AS3未报告的错误。或者...我做错...
2024-01-10
带有返回数据的Flutter Back按钮
我有一个带有两个按钮的界面,这些按钮会弹出并返回true或false,如下所示:onPressed: () => Navigator.pop(context, false)我需要调整应用栏中的后退按钮,因此它会弹出并返回false。有没有办法做到这一点?回答:这可能对您有帮助并为您工作void goToSecondScreen()async { var result = await Navigator.push(_context, new Mate...
2024-01-10
Python-__getattr__在模块上
如何__getattr__在模块上的类上实现等价于a 的等效项?例当调用模块的静态定义属性中不存在的函数时,我希望在该模块中创建一个类的实例,并使用与该模块上的属性查找失败相同的名称调用该方法。class A(object): def salutation(self, accusative): print "hello", accusative# note this function is intentionally on t...
2024-01-10
是background-color:none有效的CSS吗?
谁能告诉我以下CSS是否有效?.class { background-color:none;}回答:您可能想要transparent作为none无效background-color值。在CSS 2.1规范规定了以下background-color特性:Value: <color> | transparent | inherit<color>可以是关键字,也可以是颜色的数字表示。有效的color关键字是:浅绿色,黑色,蓝色,紫红色,灰色,...
2024-01-10
检查docker hub上是否已存在image:tag组合
作为bash脚本的一部分,我想检查docker hub上是否存在特别的docker image:tag组合。同样,它将是一个私有存储库。即伪代码将是这样的:tag = somethingif image:tag already exists on docker hub: Do nothingelse Build and push docker image with that tag回答:请试试这个function docker_tag_exists() { curl --silent -f...
2024-01-10
如何将PIL`Image`转换为Django`File`?
我试图将UploadedFile一个PIL Image对象转换为缩略图,然后将Image我的缩略图函数返回的PIL 对象转换为一个File对象。我怎样才能做到这一点?回答:无需写回文件系统,然后通过打开调用将文件带回内存的方法是利用StringIO和Django InMemoryUploadedFile。这是有关如何执行此操作的快速示例。假设您已经有一个...
2024-01-10
jquery background-image
如何用Jquery添加背景图片,如果图片的名称是这样的:../image(01).png,如果我以这种方式放置名称../image01如果它工作,但不是当它有括号的图像的名称jquery background-image回答:声音给我像URL编码问题。回答:尝试:/image%2801%29.png这percent+number东西被称为“百分比编码”,并且是编码符号的URL的方法...
2024-01-10
CSS background-image-正确的用法是什么?
CSS background-image属性的正确用法是什么?我想了解的关键是是否需要用引号引起来,即: background-image: url('images/slides/background.jpg');可以是相对路径(如上所述)还是必须是完整URL?我应该注意的其他事项,以确保它在符合标准的浏览器中正确运行。回答:路径可以是完整路径,也可以是相对路径(...
2024-01-10
在docker image上进行npm global安装时没有访问权限错误
我正在尝试 的firebase-tools和angular-cli 构建一个 。我正在为两个版本的节点构建相同的映像:6.x(LTS硼)和v8.x(最新高山)。在本地,两个映像都可以正常构建,但是当我尝试在dockerhub中构建时,只有v6.x可以成功构建。使用v8.x时,它会陷入 的 。我已经在使用root用户(USER root),因为如果没有此设...
2024-01-10
如何将PIL Image.image对象转换为base64字符串?
我试图以90度的角度旋转base64编码的图像。完成此操作后,我想将其转换回base64字符串。但不幸的是无法实现这一目标。到目前为止,这是我所做的:image_string = StringIO(base64.b64decode(base64_string_here))image = Image.open(image_string)angle = 90rotated_image = image.rotate( angle, expand=1 )Kindy帮我如何将Rotated_image转换为base...
2024-01-10
Golang将image.Image转换为[] byte
无法将image.image转换为[] byte。问题点用虚线包裹。image_data, err := mybucket.Get(key)if err != nil { panic(err.Error())}// reset format of data []byte to image.Imageoriginal_image, _, err := image.Decode(bytes.NewReader(image_data))new_image := resize.Resize(160, 0, o...
2024-01-10
image.onload事件和浏览器缓存
我想在加载图像后创建一个警报框,但是如果将图像保存在浏览器缓存中,.onload则不会触发该事件。无论图像是否已缓存,如何在加载图像时触发警报?var img = new Image();img.src = "img.jpg";img.onload = function () { alert("image is loaded");}回答:动态生成图像时,请在onload之前设置属性src。var img = new Image();...
2024-01-10
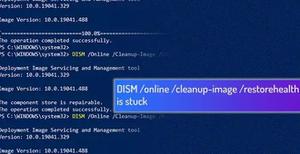
DISM/online/cleanup-image/restorehealth卡住
DISM(即部署映像服务和管理)是一个命令行实用程序,允许用户通过 PowerShell 或命令提示符查找并修复损坏的系统映像文件。但是,如果 DISM /online /cleanup-image /restorehealth 命令卡在 62.3 或任何点,您应该尝试以下一些解决方案。由于您已经运行过上述命令,您可能知道它的作用。但是,如果您不了解该命令或从某处复制该命令后使用它,那么这里...
2024-03-04
ng-repeat上的Angularjs OrderBy不起作用
我正在尝试将AngularJS用于我的第一个项目(锦标赛经理),并且orderBy筛选器ng-repeat不起作用:(我已阅读了有关该文档的所有文档,但无济于事:/所以,我在上面定义了vars $scope:$scope.order_item = "count_win";$scope.order_reverse = false;$scope.teams = { 100 : { id: 100, name: "XXX", count_win: 1, count_loose: 2, ...
2024-01-10
AngularJS md-tab&ng-repeat:将自定义样式添加到特定标签
我试图自定义几个标签,因为它们不同。 这是我有:AngularJS md-tab&ng-repeat:将自定义样式添加到特定标签<md-tabs> <md-tab ng-repeat="tab in tabs" ng-class="tab.customClass"> <md-tab-label ng-bind="tab.label"></md-tab-label> </md-tab> </md-tabs> 我的问题:自定义类不在编译MD-标签项注:的被替换,因为它仅需要产生...
2024-01-10
是否可以将EJS变量传递给Angular ng-repeat过滤器?
我有一个配置文件页面,可以使用<%= user.local.name%>以纯文本格式呈现用户的名称 - 这使用Mongoose查询数据库。有没有一种方法可以将该值传递给Angular ng-repeat过滤器?是否可以将EJS变量传递给Angular ng-repeat过滤器?这工作:<tr ng-repeat="x in users | filter:{'name':'Bob'}:true"> 但是,这并不工作:<tr ng-repeat="...
2024-01-10
Angular JS-ng-repeat和循环条件
嘿,我有这段代码:<div ng-repeat="i in values">{{i}}</div>它可以工作,但是我想在循环中添加一些额外的条件,例如:<div ng-repeat="i in values">{{i}}if(i !== 0){<div></div>}</div>我怎样才能做到这一点?回答:使用ng-if(或ng-show):<div ng-repeat="i in values"> <div ng-if="i !== 0"></div></div>附加到元素,这将决定...
2024-01-10
Angular.js ng-repeat过滤器,具有多个值之一(值或)的属性
是否可以过滤对象数组,从而使属性的值可以是几个值(或条件)中的任一个 这类似于此问题-Angular.js ng-repeat:按单个字段过滤但是代替<div ng-repeat="product in products | filter: { color: 'red' }">是否可以做这样的事情<div ng-repeat="product in products | filter: { color: 'red'||'blue' }">对于以下示例数据-$scope.products = [...
2024-01-10
Background Worker with Flask
我有一个基于python / Flask构建的webapp,它有一个连续运行的相应后台作业,会定期轮询每个注册用户的数据。我希望此后台作业在系统启动时启动并一直运行直到关闭为止。我没有设置/etc/rc.d脚本,而是让flask应用程序在启动时生成了一个新进程(使用多处理模块)。因此,使用此设置,我只需要部署F...
2024-01-10
JSF中的递归(c:forEach与ui:repeat)
我正在尝试通过JSF中的递归构建导航树。我将navigationNode组件定义为:<composite:interface> <composite:attribute name="node" /></composite:interface><composite:implementation><ul> <ui:repeat value="#{navigationTreeBean.getChildrenForNode(cc.attrs.node)}" var="child"> <li...
2024-01-10
AngularJS-在ng-repeat内的select上设置默认值[重复]
我遇到了AngularJS的问题-无法在中显示选定的值<select>。这是我的用例:我有一个以ng-repeat开头的视图,用于显示组件。每个组件都包含一个选择以选择增值税率。创建新项目时,看起来不错。但是,当我编辑现有项目时,实际的vatRate代码未显示在select中,而是看到默认选项“-SelectVAT Rate-”而不是所选...
2024-01-10
JavaScript ng-repeat完成事件
我想用表调用一些针对div的jQuery函数。该表中填充了ng-repeat。当我打电话时$(document).ready()我没有结果也$scope.$on('$viewContentLoaded', myFunc);没有帮助。ng重复填充完成后,有什么方法可以执行功能?我已经阅读了有关使用custom的建议directive,但是我不知道如何在ng-repeat和div中使用它。回答:确实,您...
2024-01-10

